Page 21 - inovasyon 10
P. 21
Yapabilirsin...
App Inventor İle Mobil Uygulama Geliştirme: Haydi Kodlayalım!
Smart Tente App Her zaman olduğu gibi programa giriş yaparak işe başlıyoruz ve “www.appinventor.mit.edu”
sitesine, Gmail hesabımızı kullanarak giriş yapıyoruz. Ardından “Start new project” butonu
ile yeni bir proje oluşturuyoruz. “Project name” için istediğiniz ismi verebilirsiniz: Biz bu
Gökay YILMAZ uygulamamızda “SmartTente” ismini kullanacağız. İsmi yazıp “OK” diyebiliriz.
Kültür2000 Koleji İnovasyon Merkezi Koordinatörü Not: Bu adımları daha ayrıntılı görmek için önceki sayılarımızı inceleyebilirsiniz.
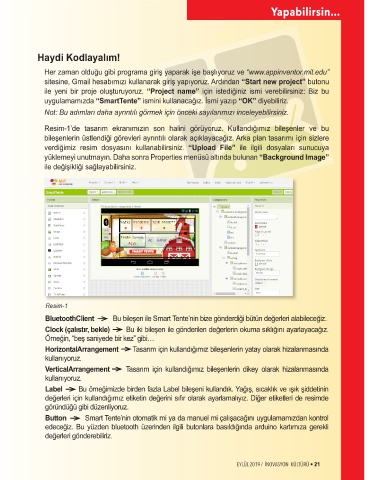
Resim-1’de tasarım ekranımızın son halini görüyoruz. Kullandığımız bileşenler ve bu
Merhaba Değerli İnovasyon Kültürü Okuyucuları, bileşenlerin üstlendiği görevleri ayrıntılı olarak açıklayacağız. Arka plan tasarımı için sizlere
Her sayımızda klasik haline getirdiğimiz App Inventor ile Mobil Uygulama verdiğimiz resim dosyasını kullanabilirsiniz. “Upload File” ile ilgili dosyaları sunucuya
geliştirme serimize bir önceki yazıda değerli öğretmenimiz Avcı Ufuk Yılmaz’ın yüklemeyi unutmayın. Daha sonra Properties menüsü altında bulunan “Background Image”
yazısının devamı olarak projenin mobil uygulamasını geliştirerek devam ile değişikliği sağlayabilirsiniz.
ediyoruz. Önceki örneklerimiz sayesinde, programın temel kullanım mantığını
ve becerilerini kavradık diyebiliriz. Her örneğimiz bir öncekini daha iyi anlamak
için bize rehber olacaktır. Daha fazla vakit kaybetmeyelim ve uygulamamızı
geliştirmeye başlayalım.
Resim-1
BluetoothClient Bu bileşen ile Smart Tente’nin bize gönderdiği bütün değerleri alabileceğiz.
Clock (çalıstır, bekle) Bu iki bileşen ile gönderilen değerlerin okuma sıklığını ayarlayacağız.
Örneğin, “beş saniyede bir kez” gibi…
HorizontalArrangement Tasarım için kullandığımız bileşenlerin yatay olarak hizalanmasında
kullanıyoruz.
VerticalArrangement Tasarım için kullandığımız bileşenlerin dikey olarak hizalanmasında
kullanıyoruz.
Bu programı yazmak için isteğe bağlı olarak üç adet resim dosyasına Label Bu örneğimizde birden fazla Label bileşeni kullandık. Yağış, sıcaklık ve ışık şiddetinin
ihtiyacımız olacaktır. Bu dosyaları sağ tarafta bulunan QR kodu değerleri için kullandığımız etiketin değerini sıfır olarak ayarlamalıyız. Diğer etiketleri de resimde
kullanarak kolayca bilgisayarınıza indirebilir, dilerseniz farklı dosyalar göründüğü gibi düzenliyoruz.
da (doğru dosya uzantıları olmak şartıyla) kullanabilirsiniz. Button Smart Tente’nin otomatik mi ya da manuel mi çalışacağını uygulamamızdan kontrol
edeceğiz. Bu yüzden bluetooth üzerinden ilgili butonlara basıldığında arduino kartımıza gerekli
değerleri gönderebiliriz.
EYLÜL 2019 / İNOVASYON KÜLTÜRÜ • 21
20 • İNOVASYON KÜLTÜRÜ / EYLÜL 2019
20 • İNOVASYON KÜLTÜRÜ / EYLÜL 2019 EYLÜL 2019 / İNOVASYON KÜLTÜRÜ • 21